
ブログのドメインを再移転しました
今のブログを始めて 15 年超、2009年に不幸な事故で RAID5 を吹き飛ばしたので 11 年分の蓄積があるこのブログだが、2011年以来 2 度目のドメイン移転を実施した。
今回はドメインに加えてブログタイトルも変更している。
Table of Contents
なぜ再移転なのか
今でこそ書けるが、9 年前に damelog.com に移転した本当の理由は自宅ネットワークに紐付けているドメインのサブドメインでブログを書いていて、そのドメインが Google のペナルティを食らっていたからだった。
今回はそういった特殊事情は特にないものの、元々のブログタイトルは学生時代に酔った勢いで取得したドメインがベースになっていた。
一方で、
- 実名でブログを書いていること。
- 勤務先が 2019 年 7 月に上場したこと。
などから、このタイミングでより落ち着いたブログタイトルに移行すること、それに伴ってブログタイトルに近いドメインに移行することとした。
移行手順
とはいえ、すでにある程度の資産の積み重ねがあるドメインまで変えるのは結構勇気が要る。過去のいいねやはてブなどをどう扱うかも頭の痛い問題だった。
今回はその辺をある程度考慮した上で移行したので、手順等メモしておく。
ドメインとSSL証明書取得
まずドメインを取得する必要がある。これは GMO ペパボの MuuMuu Domain で取得した。正直どこで取得しても変わらない気はするが、MuuMuu Domain は DNSSEC にも対応しているので、ここ最近はだいたいここで取得している。
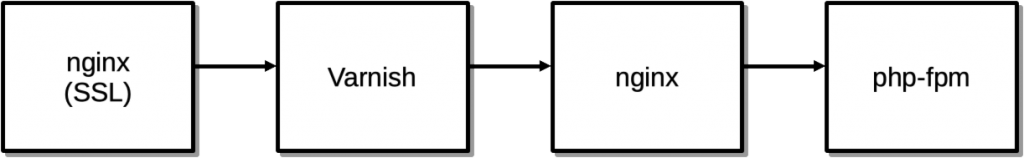
次に、ドメインに紐付いた SSL 証明書を取得する。このブログの場合は若干特殊な構成になっていて、以下のような多段構成になっている。

最初の nginx は SSL 非対応のキャッシュエンジンである Varnish の SSL をカバーするためにのみ存在していて、ゲートウェイサーバで稼働している。
一方で2番目の nginx は実際に WordPress をホスティングするために使われていて、こちらは別の仮想マシンで動作している。
お手軽な SSL 認証局である Let’s Encrypt はドメインの実在証明のために HTTP reachable なところに検証用のファイルを置く必要があるが
- そのファイルは検証時にのみ必要なこと
- 証明書の発行・管理はゲートウェイサーバで行う必要があること
ことから、SSL を受けるためだけに存在している一段目の nginx で Let’s Encrypt 用のファイルをホスティングするようにし、それ以外の HTTP アクセスは全て HTTPS にリダイレクトするようにした。
nginx 向けのバーチャルドメインの設定は以下のようになる。
server {
listen 218.219.153.92:80;
server_name meihong.work;
root /var/www/meihong.work/public_html;
access_log /var/log/nginx/meihong.work.access_log main;
error_log /var/log/nginx/meihong.work.error_log info;
location / {
return 301 https://meihong.work$request_uri;
}
location ^~ /.well-known/ {
allow all;
}
}
この時点では SSL 証明書が存在しないので、SSL に関する設定は消しておく。
DocumentRoot が存在しているかを確認して nginx を再起動してから SSL 証明書を発行する。
$ certbot certonly --webroot -w /var/www/meihong.work/public_html/ -d meihong.work
証明書が問題なく発行できたら、SSL に関する設定を追加して再度 nginx をリロードする。
server {
listen 218.219.153.92:80;
server_name meihong.work;
root /var/www/meihong.work/public_html;
access_log /var/log/nginx/meihong.work.access_log main;
error_log /var/log/nginx/meihong.work.error_log info;
location / {
return 301 https://meihong.work$request_uri;
}
location ^~ /.well-known/ {
allow all;
}
}
server {
listen 218.219.153.92:443 ssl http2;
server_name meihong.work;
gzip on;
gzip_types text/css application/javascript application/json application/font-woff application/font-tff image/gif image/png image/jpeg application/octet-stream;
ssl_protocols TLSv1.3 TLSv1.2;
ssl_certificate /etc/letsencrypt/live/meihong.work/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/meihong.work/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128:AES256:AES:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!RSA:!CAMELLIA;
add_header Strict-Transport-Security "max-age=15768000; includeSubdomains";
client_max_body_size 20M;
access_log /var/log/nginx/meihong.work.ssl_access_log main;
error_log /var/log/nginx/meihong.work.ssl_error_log info;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:8080/;
}
}
この時点で気をつけないといけないのは、Let’s Encrypt で SSL 証明書を運用する限り、3 ヶ月に 1 回は証明書の更新でドメインの実在確認が必要になってくること。そのため、HTTP で .well-known ディレクトリのアクセスだけは残しておく必要がある。
ドメインの移行
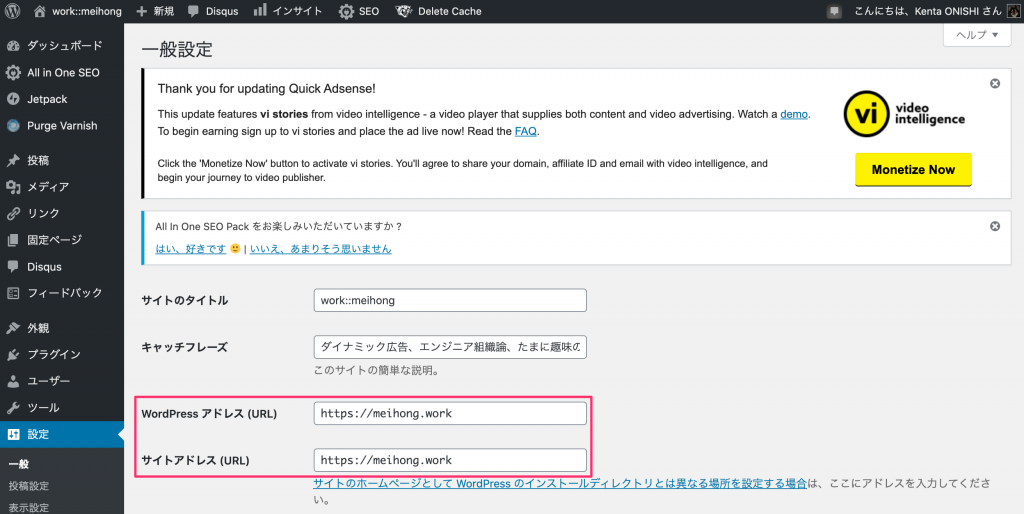
ドメインの移行自体はそんなに難しくはなく、Wordpress の一般設定にあるサイトのドメインを更新するだけではある。

ただ、これだけだと以下2点の問題がある。
- 既存のドメインでもコンテンツがホストされているので、SEO 観点からすると複製されたコンテンツが存在することになる。
- 新ドメインに全て移行した場合、既存のはてブなどを捨てることになる。
前者については、旧ドメインから 301 リダイレクトするように設定する。
server {
listen 218.219.153.92:80;
server_name damelog.com www.dameningen.jp wwww.dameningen.jp blog.dameningen.jp tech.dameningen.jp;
root /var/www/damelog.com/public_html;
access_log /var/log/nginx/damelog.com.access_log main;
error_log /var/log/nginx/damelog.com.error_log info;
location / {
return 301 https://meihong.work$request_uri;
}
location ^~ /.well-known/ {
allow all;
}
}
server {
listen 218.219.153.92:443 ssl;
server_name damelog.com;
ssl_protocols TLSv1.3 TLSv1.2;
ssl_certificate /etc/letsencrypt/live/damelog.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/damelog.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-DSS-AES128-GCM-SHA256:kEDH+AESGCM:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA:ECDHE-ECDSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-DSS-AES128-SHA256:DHE-RSA-AES256-SHA256:DHE-DSS-AES256-SHA:DHE-RSA-AES256-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128:AES256:AES:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!RSA:!CAMELLIA;
add_header Strict-Transport-Security "max-age=15768000; includeSubdomains";
client_max_body_size 20M;
access_log /var/log/nginx/damelog.com.ssl_access_log main;
error_log /var/log/nginx/damelog.com.ssl_error_log info;
location / {
return 301 https://meihong.work$request_uri;
}
}
旧ドメインなので、http2 も off にしてリダイレクトのみにした。
SSL の確認
ここで SSL 回りの確認をしておく。まずはシンプルに以下を確認する。
- HTTPS で問題なくアクセスできるか
- HTTP にアクセスしても HTTPS にリダイレクトされるか
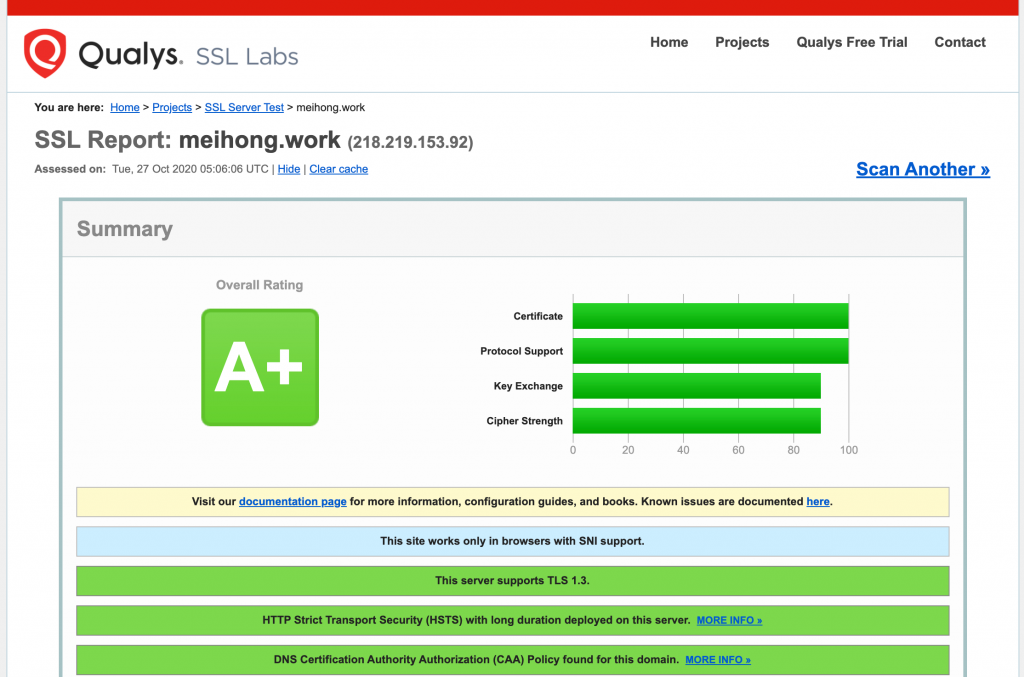
加えて、暗号化スイートをチェックしてあまりにも脆弱な暗号化スイートが選択できないようになっているかを確認する。
これについては SSL の設定をチェックできるサイトがあるので、こちらでチェックする。

Rating が A であればとりあえずは問題ないだろう。
canonical URL 設定
次に、各ページに <link> タグで canonical URL を挿入し、移行先ドメインが正であることを明示するようにする。
All-In-One SEO など色々なプラグインで canonical URL は挿入できるが、設定が色々と面倒なので Canonical Link プラグインで一括設定した。
ソーシャルブックマークの移行
問題はソーシャルブックマークの移行だろう。旧ドメインへのアクセスも新ドメインにリダイレクトするので流入自体は問題ないが、記事に表示されるはてブ数が 0 にリセットされてしまう。
そのため、本当はよくないのだが、ソーシャルブックマークボタンを表示している WP Socialbookmarking Light プラグインにダーティパッチを当てることにした。
--- wp-social-bookmarking-light.orig/src/WpSocialBookmarkingLight/Builder.php 2020-10-27 12:06:33.032182505 +0900
+++ wp-social-bookmarking-light/src/WpSocialBookmarkingLight/Builder.php 2020-10-23 14:03:38.115838171 +0900
@@ -86,8 +86,11 @@ class Builder
* @param $title string
* @return string
*/
- public function content($services, $link, $title)
+ public function content($services, $link, $title, $id)
{
+ if ($id <= 2396) {
+ $link = preg_replace('/^https?\:\/\/meihong.work/', 'https://damelog.com', $link);
+ }
$wp = new Service($this->option, $link, $title);
$service_types = Service::getServiceTypes();
diff -uprN wp-social-bookmarking-light.orig/src/WpSocialBookmarkingLight/Plugin.php wp-social-bookmarking-light/src/WpSocialBookmarkingLight/Plugin.php
--- wp-social-bookmarking-light.orig/src/WpSocialBookmarkingLight/Plugin.php 2020-10-27 12:06:33.048184543 +0900
+++ wp-social-bookmarking-light/src/WpSocialBookmarkingLight/Plugin.php 2020-10-23 13:59:12.216972192 +0900
@@ -64,7 +64,7 @@ class Plugin
'link' => get_permalink(),
'title' => get_the_title(),
), $attrs);
- return $plugin->getBuilder()->content($v['services'], $v['link'], $v['title']);
+ return $plugin->getBuilder()->content($v['services'], $v['link'], $v['title'], get_the_ID());
});
});
}
@@ -99,7 +99,7 @@ class Plugin
}
$options = $this->option->getAll();
- $out = $this->builder->content($options['services'], get_permalink(), get_the_title());
+ $out = $this->builder->content($options['services'], get_permalink(), get_the_title(), get_the_ID());
if ($out == '') {
return $content;
}
移行時点で最新の記事 ID が 2396 だったので、それ以前の記事については対象の URL を旧ドメインに無理矢理書き換えるようにした。これにより、過去のはてブ数も無理矢理移行できることになる。
一方、今後つくかもしれないはてブも旧ドメインに対してつくことにはなる。ただ、今後もドメインを維持している限りは問題はないだろう。
一点だけ発生する問題としては、WP Socialbookmarking Light プラグイン自体が更新した場合に再度パッチを当てる必要がある点である。これについては 若干の運用が発生してしまうが、そんなに更新頻度が高いプラグインでもないので甘受できる範囲だろう。
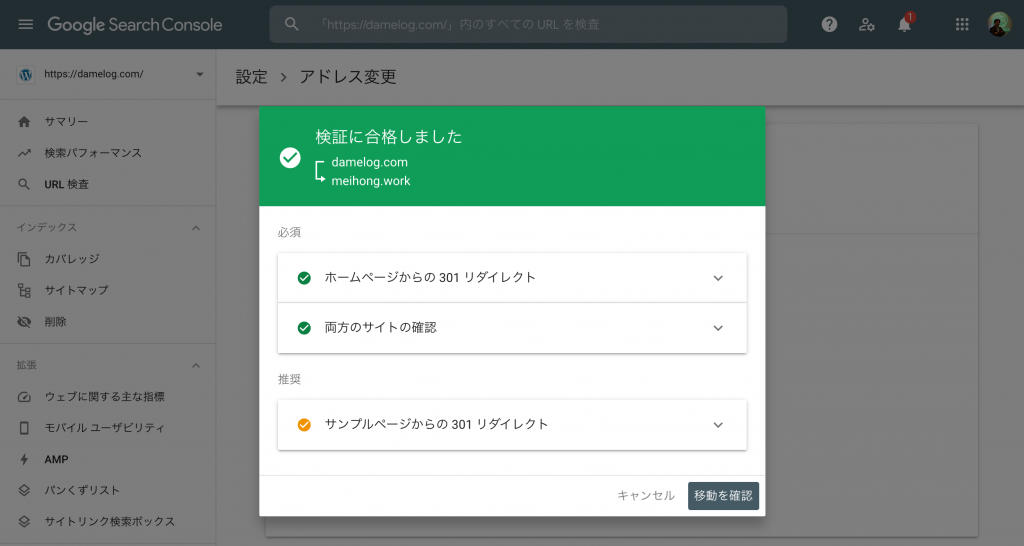
Google Search Console での移行
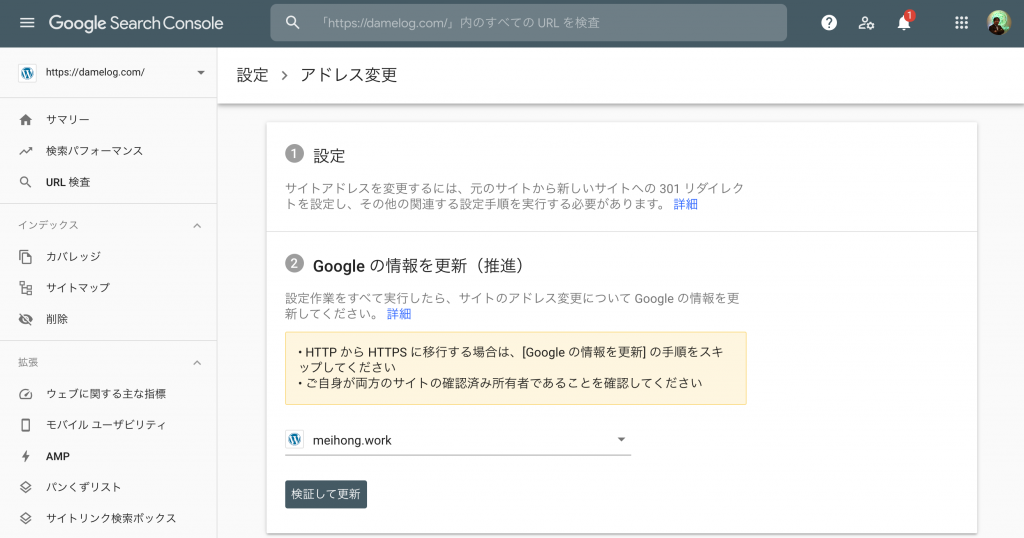
最後に Google Search Console で移行作業を行う。これで Google 側でサイトが移転したことを認識できるようになる。
まず Search Console に新ドメインを追加してから設定より「アドレス変更」を行う。

ここで新ドメインを選択して移行するのだが、移行前に Google 側で正しく 301 リダイレクトが設定されているかチェックが入る。

チェック後問題がなければ、ここでようやく移行が始まることになる。
移行を終えて
実は、このブログ自体のドメイン移行は 3 回目になる。
1 回目は RAID が崩壊した時点で、当時は IBM からのリンクもあったのでキャッシュから記事をサルベージして個別記事のリダイレクト設定を頑張るといった無駄な作業が発生した。(なお、リンクは今もあるが、そこで言及されているように Gentoo 公式のドキュメントではなく、あくまで Gentoo 公式のものを自分が私的に翻訳したものに過ぎないので注意されたい。)
2 回目は Google からの流入が激減したので、独自ドメインに移行したタイミング。そして 3 回目が今回で、自分の立ち位置に合わせたドメインに移行したタイミングとなった。
背景は何にせよ、ドメイン移行にかかるコストは非常に高いと思う。裏で動いている CMS の移行はともかく、ドメインは長期的視野で熟考した方がいいと改めて感じさせる作業だった。