Instagram Shopping が正式ローンチされた話 (そしてフィード最適化がさらに重要になるという話)
6 月 5 日、Instagram Shopping が正式にローンチされた。クローズドβ時代にちょっと関わることができたので、ざっくりと説明しておきたい。
Table of Contents
そもそもの話
そもそもの話として、Instagram Shopping は広告ではなく、オーガニック投稿である。なので、配信そのものは無料で可能となる。必要なものが用意できるのであれば、配信までは無料でできるのはメリットと言っていい。
どういうものか
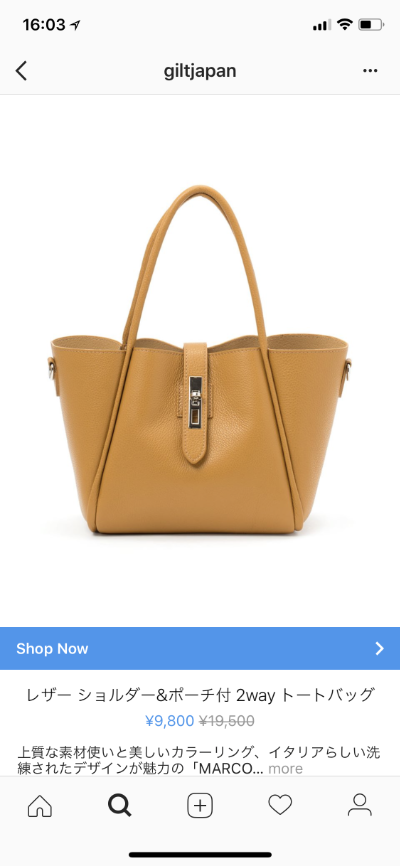
これはクローズド β 時代から実際に配信されている Gilt Japan のものだが、ぱっと見は普通のオーガニック投稿のように見える。
この投稿をタップすると、こんな感じで紐付けられた商品名と金額を記載したタグがポップアップ表示されるようになる。
ポップアップをタップしてもランディングページに行くわけではなく、さらに Instagram アプリ内で商品詳細ページが表示される。
ここで Shop Now をタップすると初めてランディングページに行くことになる。
商品情報は CSV か XML で Facebook に送信したものから引用され、そちらで在庫切れになったものはポップアップ表示されないようになっている。
配信するために何が必要か
配信までに必要なものは以下となる。
- Instagram ビジネスプロフィール
- Facebook ページ
- Facebook ビジネスマネージャ
- Facebook 製品フィード向け CSV / XML ファイル
製品フィード向け CSV ファイルの生成がネックとは思うが、それ以外はそこまで難しくはないだろう。
「Instagram なのになぜ Facebook ページが必要?」と考える向きもあると思うが、そもそも広告的な観点で見ると Instagram は Facebook 広告の配信面の一つに過ぎないこともあり、Instagram Shopping で表示する製品情報は Facebook 製品フィードとして Facebook にアップロードする必要がある。Facebook 製品フィードはビジネスマネージャ直下にあり、ビジネスマネージャをセットアップするには Facebook ページを 1 つ用意する必要がある。
ビジネスマネージャについては、すでに Facebook 広告を運用しているか代理店に運用を依頼している場合はセットアップ済かと思うので問題ないだろう。
製品フィードの用意
問題は製品フィードの用意になると思う。EC サイトの在庫を反映した商品データを Facebook の指定する形式で CSV か XML としてファイルを生成し、手動でビジネスマネージャにアップロードするか、Web 上において Facebook から定時取得するようにスケジュール設定することになる。
カート ASP を使っている場合、ASP によっては Facebook フォーマットのフィードの書き出しが可能になっているケースがあるのでこちらは問題ない。
EC CUBE の場合、EC CUBE プラグインで Facebook 連携プラグインがあるので、こちらを使えば Facebook フォーマットのフィードの書き出しが可能になる。こちらの連携プラグインは Facebook のソリューションエンジニアも関わっているので安心して使えると思う。
問題はそれ以外の、
- 独自フォーマットの CSV でしかエクスポートできない
- そもそも製品情報をエクスポートできない
パターンだろう。この場合、追加開発するか、何かしらのソリューションが必要になる。
前者の場合はセルフマネージドで Facebook 向けに変換できるサービスがあるのでそちらを利用すれば問題ない。問題は後者で、製品情報をクロールで取得する必要があり、結構な費用感を覚悟した方がいいだろう。
なお、自社開発でフィード生成を行う場合、開発リソースに余裕があれば、リアルタイムで在庫変動を反映させることも可能ではある。だが、ほとんどの EC サイトはそこまでのインテグレーションは無理だろう。Facebook 側のパーミッション審査も必要だし、開発リソース以外のところでも色々とコストを覚悟する必要があるため、国内のサービスではほとんど実現できていないと言っていい。実際、製品フィードとの連携をリアルタイムでできている国内のサービスはメルカリくらいだろうと思っている。
投稿
それぞれ準備できれば、あとは Instagram アプリから投稿時に製品をタグ付けするだけとなる。ここ自体は簡単だが、製品をタグ付けした場合、Facebook の審査が必要となる。審査中も投稿自体は表示されるが、審査が完了するまでタグは表示されない。
また、タグは Instagram アプリで見た場合のみ表示される。PC では表示されないので確認はアプリで行った方がいいと思う。
フィード変換サービスを利用すべき理由
若干ポジショントークと取られがちなことを言うと、個人的にはフィード変換サービスまたはツールを使った方がいいと考えている。
理由は簡単で、Facebook ダイナミック広告、Criteo や Google ショッピング広告などと平行して運用する場合、Facebook ダイナミック広告と Instagram Shopping では見え方が違うので、商品名、商品概要などはそれぞれの面ごとに最適化したほうがいいからだ。
もちろん、単純に「両者に出す」という意味であればフィードは 1 本でも問題はない。だが、効果を見つつクリエイティブを改善していくとなると、どうしても製品フィードそのものをチューニングする必要が出てくる。その際、製品フィードが 1 本しかなければ Facebook ダイナミック広告向けと Instagram Shopping 向けで異なるチューニングができないという大きな問題にぶつかってしまう。
また、そもそもの話として、ランディングページ側の表現と広告側の表現 (今回は厳密には広告ではないが) が本当に同じでいいのか、という話もある。ランディングページ側はある程度 SEO を意識して例えば「暑い日にも涼しい、バックパック○○」のような商品名にすることも多いだろうが、一方で広告や今回のタグといった場合、表示領域が極めて狭いため、商品名を真っ先に持ってきた方がよいがほとんどである。
そういうこともあり、製品フィードにはシンプルに「バックパック○○」またはもっとシンプルに「○○」とすることがほとんどだろう。さらに問題なのは、こういうチューニングは商材ごとに異なり、テストを経ないとどれが最適かが分からないという点にある。
そう考えると、単純に製品フィードをエクスポートできればいいという問題ではない。そういう意味でも、ダイナミック広告または今回のようなダイナミック広告の要素を併せ持つオーガニック投稿を最適化するには、フィード変換サービスを使うか同等の機能を実装するのがベストだと思う。フィード変換サービスにしても、PDCA を早く回すことを考えると、セルフサーブのほうがいいだろう。
今回の機能は広告ではないが、使い方によっては広告と同等以上の効果を安価に得られるものとなる。特に EC サイトの場合、活用しない手はないだろう。